|
600
|
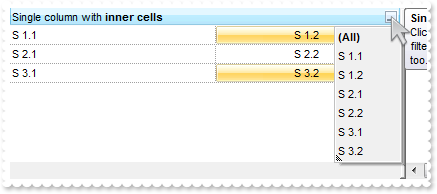
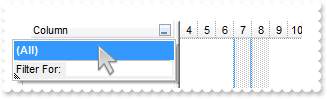
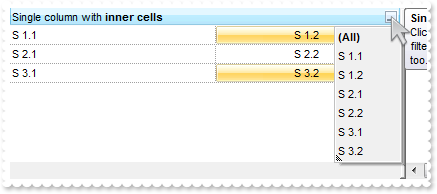
How can include the values in the inner cells in the drop down filter window

with thisform.Gantt1
.DrawGridLines = -2
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("Single Column")
.HTMLCaption = "Single column with <b>inner cells</b>"
.ToolTip = "Click the drop down filter button, and the filter list includes the inner cells values too."
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 64
endwith
.ShowFocusRect = .F.
with .Items
s = .SplitCell(.AddItem("S 1.1"),0)
.CellCaption(Null,s) = "S 1.2"
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
s = .SplitCell(.AddItem("S 2.1"),0)
.CellCaption(Null,s) = "S 2.2"
.CellHAlignment(Null,s) = 1
.CellWidth(Null,s) = 84
s = .SplitCell(.AddItem("S 3.1"),0)
.CellCaption(Null,s) = "S 3.2"
.CellHAlignment(Null,s) = 1
.CellBackColor(Null,s) = 0x1000000
.CellWidth(Null,s) = 84
endwith
endwith
|
|
599
|
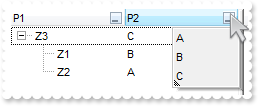
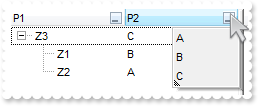
How can I sort the value gets listed in the drop down filter window

with thisform.Gantt1
.LinesAtRoot = -1
.MarkSearchColumn = .F.
.Object.Description(0) = ""
.Object.Description(1) = ""
.Object.Description(2) = ""
with .Columns.Add("P1")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 16
endwith
with .Columns.Add("P2")
.DisplayFilterButton = .T.
.DisplayFilterPattern = .F.
.FilterList = 32
endwith
with .Items
h = .AddItem("Z3")
.CellCaption(h,1) = "C"
.CellCaption(.InsertItem(h,Null,"Z1"),1) = "B"
.CellCaption(.InsertItem(h,Null,"Z2"),1) = "A"
.ExpandItem(h) = .T.
endwith
endwith
|
|
598
|
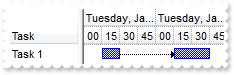
Is there a way to break the hours into 15 minute increments just showing lines instead of the minute numbers

with thisform.Gantt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2008-2-5}
.Chart.LevelCount = 3
.Chart.Level(0).Label = "<b><%mmm%> <%dd%></b> <%yyyy%> "
with .Chart.Level(1)
.Label = "<%hh%>"
.Alignment = 1
endwith
with .Chart.Level(2)
.Label = ""
.Unit = 1048576
.Count = 15
endwith
.Chart.UnitWidth = 6
.EndUpdate
endwith
|
|
597
|
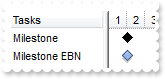
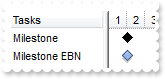
How can I change the visual appearance of the milestone bar using EBN

with thisform.Gantt1
with .VisualAppearance
var_s = "gBFLBCJwBAEHhEJAEGg4BKMMQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiF4aRTHUKAAKQahLEaSZLhEZRQiqA4sS5FQBSBDQFwSByEY6mSaYJA"
var_s = var_s + "WK4tCyNM7SfQAbxnAgYaLAAYRUjuHZOTZAc4UfAdFL/K4AKrfeZIeAiCRQGiYZyHKaRShjDwXKLIIjbJhkNoJChCNQgBScPgxCx8JypaCaar2fjQM6zWAMdb2Cz7PjDH"
var_s = var_s + "7wPA1WYJRaDYjhcB4LheAqGXBWUYLYb8XS3EKJYhiWA4HjqFjGJpcEzPbRiNx3H6SABlLLaLo7JpGO52FrTHZjXyzLqBVpoOyEbrmcozYzjN41RpWETfQYDcwteqcLpr"
var_s = var_s + "hGVZrm6dp8j4bAnDQP5Uh+OpcH6R4Lg2YJvEIeg6kWEoJB2ZZyG6GoLCSXxtG+IZ1GmfhJjcawNFWfB/h+V5pnUc5VhWeZ4BMX4jlySwtiAJodlEYRaBYFgHHgIA2gGE"
var_s = var_s + "xkFUdxFl6A5hgUbgXgcVRzFiXA3CICARAEgI"
.Add(1,var_s)
.Add(2,"CP:1 -6 0 5 0")
endwith
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Add("MilestoneEBN")
.Color = 0x2000000
.Height = 14
endwith
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Milestone"),"Milestone",{^2001-1-2},{^2001-1-2 0:00:01})
.AddBar(.AddItem("Milestone EBN "),"MilestoneEBN",{^2001-1-2},{^2001-1-2 0:00:01})
endwith
endwith
|
|
596
|
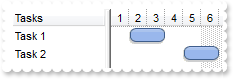
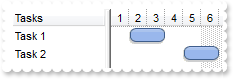
How can I change the visual appearance of the summary bar using EBN

with thisform.Gantt1
var_s = "gBFLBCJwBAEHhEJAEGg4BGICg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGDAADEMgyAJCIxjPIgZBoGqPBpASQJUhkMocR7HMygBI"
var_s = var_s + "kSRNA8kMwxdQEaw9ECRIDpGaYWTFDhsABTVQRLL0Tw9ISERqoSSaGgkCYaA7CNJ0PBNJSjJ6LJZGURbKqyCQ1DBbUB3BaUaQ9JaKa7pKa7cpWKIqSxEMrxcLFcT5DSbY"
var_s = var_s + "DxGjLEhmPZBVZQNBxtJbFQHWJCNgzVAdOAAfzQM70GpMQoWJYeVpEObSBD1dABTCBczADYoex7ID+aJuGiYVZdWxJOjfbhkTTIJAaCawABrWxR8iHN5paTnUpzDjwbg0"
var_s = var_s + "kqRRyr+XwjA8Go/HSBp6g6KJTFcGpWmYdg8H6dJTH0EZelueBfBuLwyBMd50nIfR+kmXB4BECQUAaEYMHQHRHCGFRYI2ZAwEIExghQZA2EIQoGGoEhOgGBBYlAeYYHMW"
var_s = var_s + "JcDcGx4HYHoHmICIFjeBohkaDAAC2DAjBYJIIiKSI2CSC5hjQJBsCOCwYiIKoGmKWJkn6DANkiWgzCwYwolAcQkksWJaCuDohlicg2hDQR+EELBInKcJohMJBomILoGm"
var_s = var_s + "ISQuESFBOgkOQDg+SoTEyfoXCUSImDyGZhjkaI1hcJgTnoXgACYCYKG2GQkEkVJchKIoZDIbIciYKY+HEP4mlmThSg+aBIlKBYUCUKgGHyG4jEkPoKiAKI6D6EokGkSg"
var_s = var_s + "yECF5jEKVJZD+aYqHKG4nGoCh+iKJ4qEqBokh+KYag6JoqmqKo2iWJpqgKRJHDiT5qk6NYtCsapmjiLprHqdo6i8awan6QovCwOp6kSLQsBsHpGjKbBbBaMYhm0CgalI"
var_s = var_s + "LBtBsUpTiGUIUAQgIA=="
.VisualAppearance.Add(1,var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Copy("Task","Summary")
.Color = 0x1000000
.Height = 16
endwith
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Task 2"),"Summary",{^2001-1-5},{^2001-1-7})
endwith
endwith
|
|
595
|
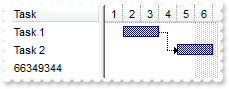
How can I change the visual appearance of the task bar using EBN

with thisform.Gantt1
var_s = "gBFLBCJwBAEHhEJAEGg4BGoCg6AADACAxRDAMgBQKAAzQFAYZhhBaERiGEaIJhUAIIRZGMQxXAcMQvDSKQJhGLhQiSJoJDSBEgSXDIZQ5D6OZYACDJQACJYJTbAYzyPJ"
var_s = var_s + "kPRAA6EZCmGAwCglf5HABRb7xNLkbQ8GySKJnWCQJhoD5BSLCNRUTRFFQtGgZBpEWwLCjQNQwWLKFoTJIEPSBDKqYDoKYqTgOOZOThHQz3HakQRdAa/ZpnaKpUo2d47X"
var_s = var_s + "jMWBwGA0EzeAAGaxoShqdoiFaGU7UOJVJBOGwHK6BchoMAKbp6XoVWRaOAWLZWVABM7XLZxbLccyGfZ1XhdV5UbqUMznR7PNrjLKIJpCOJbbyAFwgBaeQABYLhK7iHRm"
var_s = var_s + "i8XYwjMWpjFWOx1GIB5LmgdB4HCEBECSIBpDGHQOicIwokYPImikEIJj6eJIloEgogSc40FGcJEFiYZIG2VIoAURw1g2QxyAQNwNAMPJOgIYI4CoDIBmAeAKBIUpQDUK"
var_s = var_s + "JYDoTpIB4vxgmgdgNgeYZDDoFw7CEJhQn+BohmKfImCWSZRlgYwikYMQ0gwF4DniTA/gwBJYjQYwsgoIg6AyCRQDiIJODAZBImoOguAmMZ4lQLIJjOMI3CYZJpEIT4Ki"
var_s = var_s + "KSI6DqD5ZGAAgHC2DAjBYR4SGUGYGE+GIlCmFhRhIB5iFAbwWsiJgMhoCoxngV4ZCcSYOHaGYnHmIg8COJpoCoOISmSWZeHWHgoEkRoAg4EIYB4NogmiSgKg6GRjGoJg"
var_s = var_s + "Fh+ZJKDaBYjmgaQygiBRUHmbhoDsTAyiqIIoioGoOw8aoKhKKoemeOIaAeF5HmqHoqiyKxKgYaN/locgBiuZRojoVIok8cwsjaMBLGqDoAhGIpoEYWYEmAIxUkQLZmgi"
var_s = var_s + "Yg2g2I4JiCQwuAqWIOIkEAQICA=="
.VisualAppearance.Add(1,var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Color = 0x1000000
.Height = 16
endwith
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-5},{^2001-1-7})
endwith
endwith
|
|
594
|
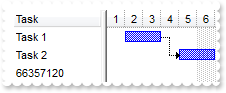
How can I change the visual appearance of the task bar using EBN

with thisform.Gantt1
var_s = "gBFLBCJwBAEHhEJAEGg4BZsIQAAYAQGKIYBkAKBQAGaAoDDMMILQiMQwjRBMKgBBCLIxiGK4DhiGoZATCMbDBIcSwSGgCJCjeS4ZDKHIXSxFUKTBAcSQTGyBRokaYZRi"
var_s = var_s + "6A4+TRPETTWAEcABHSbQCoKTKAoCHpLQLMYxDKItJSpGYaRgqWCaZpuUIaUzKVbxbK9CSMGiQbIsOJrBqqQozWZHVITLR9VgBNqga7uGR5DoqdovU5dVTVda9Ly5LSsM"
var_s = var_s + "QvfALCqOe45URdNp3RiVBYfI6+cZvfJLWh4NqeAbCMC1UJoYhlUKCBg0TRoVo9AIDX5QWaYXC0AkBA=="
.VisualAppearance.Add(1,var_s)
with .Chart
.FirstVisibleDate = {^2001-1-1}
with .Bars.Item("Task")
.Color = 0x1000000
.Height = 16
endwith
endwith
.Columns.Add("Tasks")
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-5},{^2001-1-7})
endwith
endwith
|
|
593
|
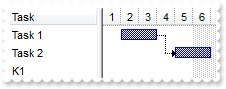
How can I clip the HTML text or caption inside the bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Pattern = 32
.Height = 13
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","This is a bit of text that get's clipped")
.ItemBar(h,"K1",4) = 3
endwith
endwith
|
|
592
|
How can I align the text/caption on the scroll bar

with thisform.Gantt1
.Object.ScrollPartCaption(1,512) = "left"
.Object.ScrollPartCaptionAlignment(1,512) = 0
.Object.ScrollPartCaption(1,128) = "right"
.Object.ScrollPartCaptionAlignment(1,128) = 2
.ColumnAutoResize = .F.
.Columns.Add(1)
.Columns.Add(2)
.Columns.Add(3)
.Columns.Add(4)
endwith
|
|
591
|
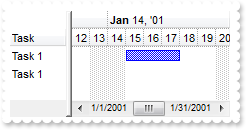
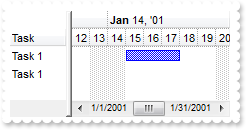
How do I programmatically control the position of the horizontal scroll bar in the chart area, so I can specify a range of dates to scorll within

with thisform.Gantt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 56
.ScrollRange(0) = {^2001-1-1}
.ScrollRange(1) = {^2001-1-31}
.FirstVisibleDate = {^2001-1-12}
endwith
.Object.ScrollPartCaption(2,512) = .Chart.ScrollRange(0)
.Object.ScrollPartCaptionAlignment(2,512) = 0
.Object.ScrollPartCaption(2,128) = .Chart.ScrollRange(1)
.Object.ScrollPartCaptionAlignment(2,128) = 2
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-15},{^2001-1-18},"K1")
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-11},"K1")
endwith
.EndUpdate
endwith
|
|
590
|
How can I programmatically control the position of the "splitter" between the item list on the left side and the gantt chart on the right

with thisform.Gantt1
.Chart.PaneWidth(1) = 196
endwith
|
|
589
|
How can I add a milestone bar and some text in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Milestone",{^2001-1-2},{^2001-1-2},Null,"<a1>text</a> outside")
.ItemBar(h,Null,4) = 18
endwith
endwith
|
|
588
|
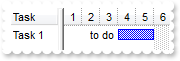
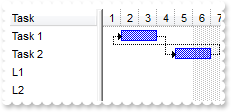
How can I display or align the bar's caption or text outside of the bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.DefaultItemHeight = 32
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-3},{^2001-1-5},"K1")
.ItemBar(h,"K1",3) = "<b>to do</b>"
.ItemBar(h,"K1",4) = 18
.ItemBar(h,"K1",5) = 16
endwith
endwith
|
|
587
|
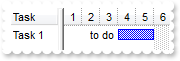
How can I display or align the bar's caption or text outside of the bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "to do"
.ItemBar(h,"K1",4) = 16
endwith
endwith
|
|
586
|
How can I display or align the bar's caption or text outside of the bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "to do "
.ItemBar(h,"K1",4) = 18
endwith
endwith
|
|
585
|
Is there any option to count the non-working days
with thisform.Gantt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
var_ItemBar = .ItemBar(h,"A",258)
endwith
.EndUpdate
endwith
|
|
584
|
Is there any option to count or to specify the working days
with thisform.Gantt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2002-1-1}
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
var_ItemBar = .ItemBar(h,"A",257)
endwith
.EndUpdate
endwith
|
|
583
|
How do I select the next row/item

with thisform.Gantt1
.Columns.Add("Column")
with .Items
.AddItem("Item 1")
.AddItem("Item 2")
.AddItem("Item 3")
.SelectItem(.NextVisibleItem(.FocusItem)) = .T.
endwith
endwith
|
|
582
|
How do I define the visual appearance of the bar by using your EBN/skin files

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Chart.Bars.Copy("Task","EBN").Color = 0x1000000
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"EBN",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
581
|
Is it possible to have an "empty box" pattern for the bars

with thisform.Gantt1
.Chart.Bars.Copy("Task","Box").Pattern = 32
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Box",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
580
|
How do I enable resizing ( changing the height ) the items at runtime

with thisform.Gantt1
.ItemsAllowSizing = -1
.DrawGridLines = 1
.ScrollBySingleLine = .T.
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.ItemHeight(.AddItem("Item 2")) = 48
endwith
.Items.AddItem("Item 3")
endwith
|
|
579
|
How do I enable resizing all the items at runtime

with thisform.Gantt1
.ItemsAllowSizing = 1
.DrawGridLines = 1
.Columns.Add("Column")
.Items.AddItem("Item 1")
with .Items
.ItemHeight(.AddItem("Item 2")) = 48
endwith
.Items.AddItem("Item 3")
endwith
|
|
578
|
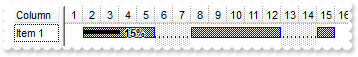
I'm trying to use the percentage display in my gantt's bars. Unfortunately, I don't see any percentage on the gantt chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Copy("Task","BarName")
.Color = RGB(255,0,0)
.Pattern = 6
endwith
.Chart.Bars.Add("BarName%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.4
.ItemBar(h,"K1",12) = .T.
endwith
endwith
|
|
577
|
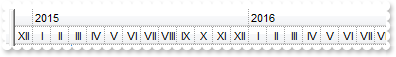
How I can show Months in Time Unit panel into Roman numerals

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 0
with .Chart.Level(1)
.Label = "<%mr%>"
.Unit = 16
endwith
endwith
|
|
576
|
Can I show a bar with a different vertical position

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Opaque")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
h = .AddItem("Transparent and Opaque")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",15) = "-3"
.ItemBar(h,"K1",16) = 80
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7},"K2")
endwith
endwith
|
|
575
|
How can I show transparent and opaque bars in the same chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Opaque")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
h = .AddItem("Transparent and Opaque")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",15) = "-3"
.ItemBar(h,"K1",16) = 80
.AddBar(h,"Task",{^2001-1-3},{^2001-1-7},"K2")
endwith
endwith
|
|
574
|
How can I draw bars using transparent colors

with thisform.Gantt1
.Chart.ShowTransparentBars = 60
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Copy("Task","TaskR").Color = RGB(255,0,0)
.Chart.PaneWidth(0) = 48
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"A")
.AddBar(h,"TaskR",{^2001-1-4},{^2001-1-7},"B")
endwith
endwith
|
|
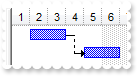
573
|
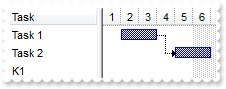
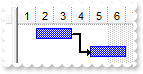
Can I change the Task bar so it display a Progress or a Percent bar, but it is splitted when the task intersect a non working area

with thisform.Gantt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.Bars.Add("Task%Progress:Split").Shortcut = "Task"
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
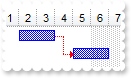
.AddBar(h,"Task",{^2001-1-2},{^2001-1-16},"K1")
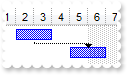
.ItemBar(h,"K1",10) = 0.15
.ItemBar(h,"K1",12) = .T.
endwith
endwith
|
|
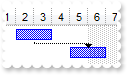
572
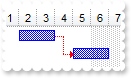
|
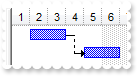
Can I change the Task bar so it display a Progress or a Percent bar

with thisform.Gantt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.Bars.Add("Task%Progress").Shortcut = "Task"
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"K1")
.ItemBar(h,"K1",10) = 0.15
.ItemBar(h,"K1",12) = .T.
endwith
endwith
|
|
571
|
How can I remove the filter

with thisform.Gantt1
with .Columns.Add("Column")
.DisplayFilterButton = .T.
.FilterType = 1
endwith
.ApplyFilter
.ClearFilter
endwith
|
|
570
|
I use the ShowEmptyBars property, but I display seconds from 15 to 15, and the bars are not shown correctly. What can I do

with thisform.Gantt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2002-1-1}
.LevelCount = 2
.Level(0).Label = 1048576
with .Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.ShowEmptyBars = 15
.ShowEmptyBarsUnit = 16777216
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-1 0:00:15},{^2002-1-1 0:00:15},"A")
.AddBar(h,"Task",{^2002-1-1 0:01:15},{^2002-1-1 0:01:30},"B")
.AddLink("AB",h,"A",h,"B")
endwith
.EndUpdate
endwith
|
|
569
|
I need the bar works like in the MS Project, where task from 1/1/2001 to 1/1/2001 must display 1 day

with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ShowEmptyBars = 1
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-1},{^2001-1-1})
endwith
endwith
|
|
568
|
I have a bar that has the start and end date identical. Nothing is displayed. What can I do

with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ShowEmptyBars = 1
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-2})
endwith
endwith
|
|
567
|
How can I display seconds and bars for 15 to 15

with thisform.Gantt1
.BeginUpdate
.Chart.FirstVisibleDate = "1/1/2002 00:00"
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
with .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
.Chart.PaneWidth(0) = 48
.Chart.Bars.Copy("Task","Task2").Color = RGB(255,0,0)
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task","1/1/2002 00:00:15","1/1/2002 00:00:45","A")
.AddBar(h,"Task2","1/1/2002 00:01:15","1/1/2002 00:01:45","B")
.AddLink("AB",h,"A",h,"B")
endwith
.EndUpdate
endwith
|
|
566
|
How can I copy a predefined bar

with thisform.Gantt1
.Chart.Bars.Copy("Task","T2").Color = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
565
|
How can I define my own custom bar, using my icons or pictures

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart.Bars
.AddShapeCorner(12345,1)
.AddShapeCorner(22345,2)
with .Add("T2")
.StartShape = 22345 && 0x5740 Or ShapeCornerEnum.exShapeIconCircleUp1
.EndShape = 12345 && 0x3020 Or ShapeCornerEnum.exShapeIconVBar Or ShapeCornerEnum.exShapeIconRight
.EndColor = RGB(255,0,0)
.Pattern = 2
.Color = RGB(255,0,255)
.Shape = 19
endwith
endwith
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
564
|
How can I access a predefined bar

with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
.Chart.Bars.Item("Task").Color = RGB(255,0,0)
endwith
|
|
563
|
How can I access a predefined bar

with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
.Chart.Bars.Item("Task").Color = RGB(255,0,0)
endwith
|
|
562
|
How can I remove all predefined bars
with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
561
|
How can I remove a predefined bar
with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
560
|
How do I get the number of predefined bars
with thisform.Gantt1
.Columns.Add(thisform.Gantt1.Chart.Bars.Count)
endwith
|
|
559
|
How can I change the height of the task bar

with thisform.Gantt1
with .Chart.Bars.Copy("Task","T2")
.Height = 24
.EndShape = 2
.EndColor = RGB(255,0,0)
endwith
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.ItemHeight(h) = 28
.AddBar(h,"T2",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
558
|
How can I change the ending shape for all task bars

with thisform.Gantt1
with .Chart.Bars.Item("Task")
.EndShape = 1
.EndColor = RGB(255,0,0)
endwith
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
557
|
How can I change the height of the task bar

with thisform.Gantt1
.DefaultItemHeight = 28
.Chart.Bars.Item("Task").Height = 24
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
556
|
How can I change the starting shape for all task bars

with thisform.Gantt1
with .Chart.Bars.Item("Task")
.StartShape = 1
.StartColor = RGB(255,0,0)
endwith
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
555
|
How can I change the height of the task bar

with thisform.Gantt1
.Chart.Bars.Copy("Task","T2").Height = 17
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
554
|
How can I change the height for all task bars

with thisform.Gantt1
.Chart.Bars.Item("Task").Height = 17
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
553
|
How can I change the color of the task bar

with thisform.Gantt1
.Chart.Bars.Copy("Task","T2").Color = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
552
|
How can I change the color for all task bars

with thisform.Gantt1
.Chart.Bars.Item("Task").Color = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
551
|
How can I change the shape for all task bars

with thisform.Gantt1
.Chart.Bars.Item("Task").Shape = 4
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
550
|
How can I change the shape of the task bar

with thisform.Gantt1
.Chart.Bars.Copy("Task","T2").Shape = 19
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
549
|
How can I change the pattern or style for all task bars

with thisform.Gantt1
.Chart.Bars.Item("Task").Pattern = 5
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
548
|
How can I change the pattern of the task bar

with thisform.Gantt1
.Chart.Bars.Copy("Task","T2").Pattern = 5
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"T2",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
547
|
How can I add a percent bar in the chart area, so the task bar is splited for non working days or hours

with thisform.Gantt1
.Columns.Add("Task")
.Chart.Bars.Add("Task%Progress:Split").Shortcut = "TS"
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"TS",{^2001-1-2},{^2001-1-16},"P1")
.ItemBar(h,"P1",10) = 0.14
.ItemBar(h,"P1",12) = .T.
endwith
endwith
|
|
546
|
How can I add a bar in the chart area, so the task bar is splited for non working days or hours

with thisform.Gantt1
.Columns.Add("Task")
.Chart.Bars.Add("Task:Split").Shortcut = "TS"
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"TS",{^2001-1-2},{^2001-1-16})
endwith
endwith
|
|
545
|
How can I add a split bar in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Split",{^2001-1-2},{^2001-1-6})
endwith
endwith
|
|
544
|
How can I add a progress bar in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Progress",{^2001-1-2},{^2001-1-6})
endwith
endwith
|
|
543
|
How can I add a milestone bar in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Milestone",{^2001-1-2},{^2001-1-2})
endwith
endwith
|
|
542
|
How can I add a summary bar in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Summary",{^2001-1-2},{^2001-1-6})
endwith
endwith
|
|
541
|
How can I add a project summary bar in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Project Summary",{^2001-1-2},{^2001-1-6})
endwith
endwith
|
|
540
|
How can I add a deadline bar in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Deadline",{^2001-1-2},{^2001-1-2})
endwith
endwith
|
|
539
|
How can I add a task bar in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
538
|
How can I assign a picture or an icon to a bar in the chart

with thisform.Gantt1
.Object.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.ItemHeight(h) = 48
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "<img>p1</img>"
.ItemBar(h,"K1",4) = 2
endwith
endwith
|
|
537
|
How can I assign a picture or an icon to a bar in the chart

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "<img>1</img>"
endwith
endwith
|
|
536
|
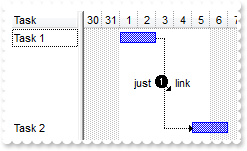
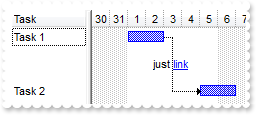
How can I display or add an anchor or a hyperlink in the link

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-1},{^2001-1-3},"K1")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "just <a1>link</a>"
endwith
endwith
|
|
535
|
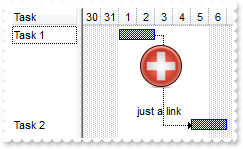
How can I display a picture or an icon on the link

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-1},{^2001-1-3},"K1")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "just <img>1</img> link"
endwith
endwith
|
|
534
|
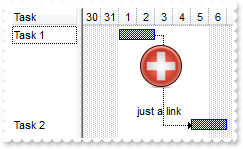
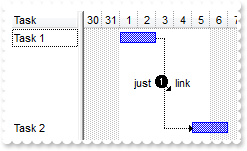
How can I display a picture or an icon on the link

with thisform.Gantt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-1},{^2001-1-3},"K1")
.AddItem("")
.AddItem("")
.AddItem("")
.AddItem("")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "<img>pic1</img><br><br>just a link"
endwith
endwith
|
|
533
|
How can I display some HTML text or caption on link

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-1},{^2001-1-3},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L<b>1</b>"
endwith
endwith
|
|
532
|
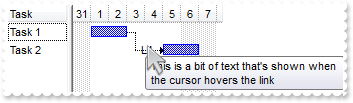
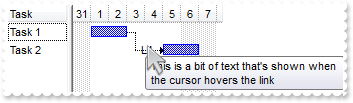
How can I assign a tooltip to a link

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-1},{^2001-1-3},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L<b>1</b>"
.Link("L1",13) = "This is a bit of text that's shown when the cursor hovers the link"
endwith
endwith
|
|
531
|
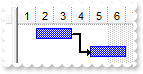
Can I change the width or the size of the link

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",9) = 0
.Link("L1",10) = 2
endwith
endwith
|
|
530
|
Can I change the style of the link

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",9) = 4
endwith
endwith
|
|
529
|
Can I change the color of the link

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",8) = 255
endwith
endwith
|
|
528
|
Can I change the part of the bar where the link ends

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",6) = 1
.Link("L1",7) = 1
endwith
endwith
|
|
527
|
Can I change the part of the bar where the link starts

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",6) = 0
endwith
endwith
|
|
526
|
How can I associate an extra data to a link

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",5) = "your data"
endwith
endwith
|
|
525
|
How can I show or hide a specified link
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",3) = .F.
endwith
endwith
|
|
524
|
How can I get the key of the bar where the link end

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.AddItem(.Link("L1",3))
endwith
endwith
|
|
523
|
How can I get the key of the bar where the link starts

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.AddItem(.Link("L1",1))
endwith
endwith
|
|
522
|
How can I get the handle of the item where the link ends

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.AddItem(.Link("L1",2))
endwith
endwith
|
|
521
|
How can I get the handle of the item where the link starts

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.AddItem(.Link("L1",0))
endwith
endwith
|
|
520
|
How can I enumerate the links in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.AddLink("L2",h2,"K2",h1,"K1")
.AddItem(.FirstLink)
.AddItem(.NextLink(.FirstLink))
endwith
endwith
|
|
519
|
How can I access the properties and method of the link between two bars

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-1},{^2001-1-3},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.Link("L1",12) = "L<b>1</b>"
endwith
endwith
|
|
518
|
How can I remove a link between two bars
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.ClearLinks
endwith
endwith
|
|
517
|
How can I remove a link between two bars
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
.RemoveLink("L1")
endwith
endwith
|
|
516
|
How do I add a link between two bars

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"K1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddLink("L1",h1,"K1",h2,"K2")
endwith
endwith
|
|
515
|
How do I find the number or count of bars in the item
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-1},{^2001-1-2},"K1")
.AddBar(h,"Task",{^2001-1-4},{^2001-1-6},"K2")
.ItemBar(h,"K2",3) = .ItemBar(h,Null,256)
endwith
endwith
|
|
514
|
How can I assign any extra data to a bar in the chart
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",17) = "your data"
endwith
endwith
|
|
513
|
Is there any way to change the background color for percent value being displayed on the progress bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.35
.ItemBar(h,"K1",12) = .T.
.ItemBar(h,"K1",11) = "<bgcolor=FF0000> %p%</bgcolor>"
endwith
endwith
|
|
512
|
Is there any way to change the color for percent value being displayed on the progress bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.35
.ItemBar(h,"K1",12) = .T.
.ItemBar(h,"K1",11) = "<fgcolor=FF0000>%p%</fgcolor>"
endwith
endwith
|
|
511
|
Is there any way to change the font for percent value being displayed on the progress bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.35
.ItemBar(h,"K1",12) = .T.
.ItemBar(h,"K1",11) = "<b><font Tahoma;12>%%p</font></b>"
endwith
endwith
|
|
510
|
Is there any way to align the percent value being displayed on the progress bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.75
.ItemBar(h,"K1",12) = .T.
.ItemBar(h,"K1",11) = "%p/100"
.ItemBar(h,"K1",15) = 0
endwith
endwith
|
|
509
|
Is there any way to change the format of the percent being displayed on the progress bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.4
.ItemBar(h,"K1",12) = .T.
.ItemBar(h,"K1",11) = "<b>%p/100</b>"
endwith
endwith
|
|
508
|
How can I show or hide the percent value in the progress bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.4
.ItemBar(h,"K1",12) = .T.
endwith
endwith
|
|
507
|
How can I change the percent value in a progress bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress").Shortcut = "Percent"
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Percent",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.4
endwith
endwith
|
|
506
|
How can I add a percent bar

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Add("Task%Progress")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task%Progress",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 0.4
endwith
endwith
|
|
505
|
Can I add a bar in the chart, using your EBN files

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"",{^2001-1-2},{^2001-1-5},"K1"," EBN ")
.ItemBar(h,"K1",7) = 16777216
.AddBar(h,"Task",{^2001-1-6},{^2001-1-8},"K2")
endwith
endwith
|
|
504
|
How can I change the background color of the bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.Bars.Copy("Task","TaskR").Color = RGB(255,0,0)
with .Items
h = .AddItem("Task 1")
.AddBar(h,"TaskR",{^2001-1-2},{^2001-1-6},"K1")
endwith
endwith
|
|
503
|
How can I change the background color of the bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",7) = 8421504
endwith
endwith
|
|
502
|
How can I change the background color of the HTML text or caption of the bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"
endwith
endwith
|
|
501
|
How can I change the foreground color of the HTML text or caption of the bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","t<fgcolor=0000FF>o</fgcolor> do")
.ItemBar(h,"K1",8) = 16777215
endwith
endwith
|